Neue Icons für die KiezRadar App
Die KiezRadar Map-Marker bekommen ein neues Icon-Design. Zudem wurden die Platzhalterbilder in der Listenansicht überarbeitet.
Der Einsatz von Icons in mobilen Anwendungen hat viele Vorteile:
- Icons sind gute “Targets”, können auf dem Touchscreen also gut angeklickt werden
- Icons verbessern die visuelle Ästhetik der Benutzeroberfläche und steigern so den Spaß an der Benutzung
- gut einprägsame und intuitiv verständliche Icons führen zu einer schnellen Erkennung von Informationen
- Icons basieren nicht auf Sprache und müssen deshalb nicht übersetzt werden
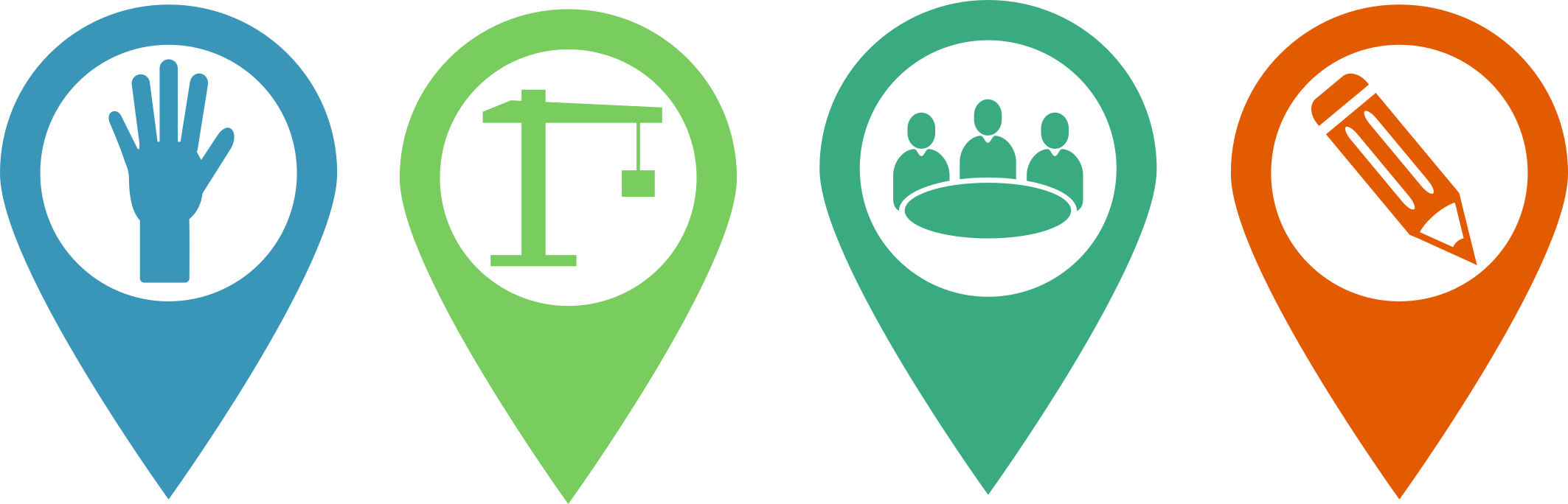
Das Design der bisherigen Map-Marker hat sich zu sehr vom Design der Benutzeroberfläche unterschieden und war teilweise nicht intuitiv verständlich für Nutzer:innen. Für das überarbeitete Icon-Design wurde deshalb auf ein konsistentes Design-Konzept, sowie auf gute Verständlichkeit geachtet. Die zentralen Merkmale des Icon-Design-Konzepts sind:
- ausgefüllte Formen
- leicht abgerundete Ecken an sinnvollen Stellen
- Farben, die sich am KiezRadar-Logo orientieren
- barrierefreie Farbkontraste, die die Anforderungen der Web Content Accessibility Guidelines (WCAG) 2.1 erfüllen
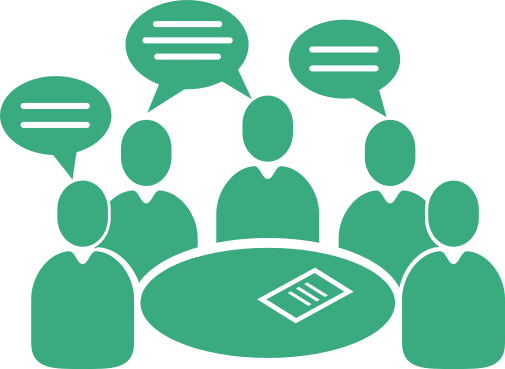
- Platzhalterbilder einer Kategorie übernehmen das Icon der Map-Marker als zentrales Element, um den Wiedererkennungswert zu steigern
Der bisherige Entwurf sieht für die Map-Marker der Kategorien Beteiligung, Bauvorhaben, Sitzung, Ideenwettbewerb/Befragung folgendermaßen aus (in aufgezählter Reihenfolge):

Der Entwurf für die Kategorie Quartiersmanagement steht noch aus.
Für das Platzhalterbild in der Listenansicht der Kategorie Sitzung wurde folgender Entwurf konzipiert:

Der Icon des Map-Markers als zentrales Element im Platzhalterbild ist hier deutlich erkennbar.